大家对于微信公众号肯定不会陌生,很多人已经开始运营自己的公众号了。写过公众号可能对那个后台编辑器都比较无力,有劲使不上。从而不得不去尝试各种第三方编辑器,但是秀米、135 等第三方编辑器,对于个人号而言太花里胡哨了,比较适合那些接地气的营销号。今天给想写个人公众号的朋友介绍另一种排版方法:只要用 CSS 写个 Typora 主题,然后在 Typora 里写东西,就可以输出一篇自带排版的文章了。写完后,直接复制粘贴进公众号后台,排版可以 99%带过去。注意,这办法比较适合文字为主的文章,如果要插图,图片没法直接复制过去,还得一张张重插。
如何确定一套排版规范
1.确定层次 利用分级标题来确定文章的层次,想要强调突出重点加粗即可。
2.正文样式 让读者可以清晰地阅读,不至于眼睛疲劳。字号建议为12px~18px,太小看不清,太大无美感。颜色建议使用#262626或#212121,纯黑色#000000。对比度太大会导致刺眼。行距建议为1.2倍~1.5倍,使得文字之间适当留空,营造板式的呼吸感。
3.标题样式 标题穿插在正文中,起到提纲挈领的作用。必须醒目且具有吸引力,字号可以和正文一样,通过调整字重或颜色,和正文有所区分即可。
如何使用Typora制作并套用排版规范
1.Markdown
使用Markdown语言写作,需要使用相对应的软件。推荐大家使用Typora,完全免费,同时支持Windows和macOS平台。下载地址:https://typora.io
记住下面2个Markdown语法即可:
# 一级标题 **加粗**
加「#」号,是一级标题:
普通输入,就是正文:
写好之后,选择全文并复制,然后粘贴到公众号后台:
可以看出,在Typora里使用Markdown语言写出来的东西,所见即所得。复制粘贴去公众号后台之后,文字的字号、颜色、行距,都保证和写作时一模一样。
2.使用CSS作为Typora主题
css 是什么?会不会很麻烦?一般人会不会?简单来说,CSS是用来描述一个网页应该长什么样子的语言,只需要掌握一点点皮毛就行。例如:
正文:字号18px、颜色#262626、行距1.5倍。
标题:字号18px、中粗体、颜色#262626、行距1.5倍。左侧展示1个宽度为4px的矩形,颜色为#f85959。
把这套规范用CSS语言写出来,就是这样:
p { font-size: 18px; color: #222222; line-height: 1.5; } h1 { font-size: 18px; font-weight: bold; color: #262626; line-height: 1.5; padding-left: 12px; border-left: 4px #f85959 solid; }
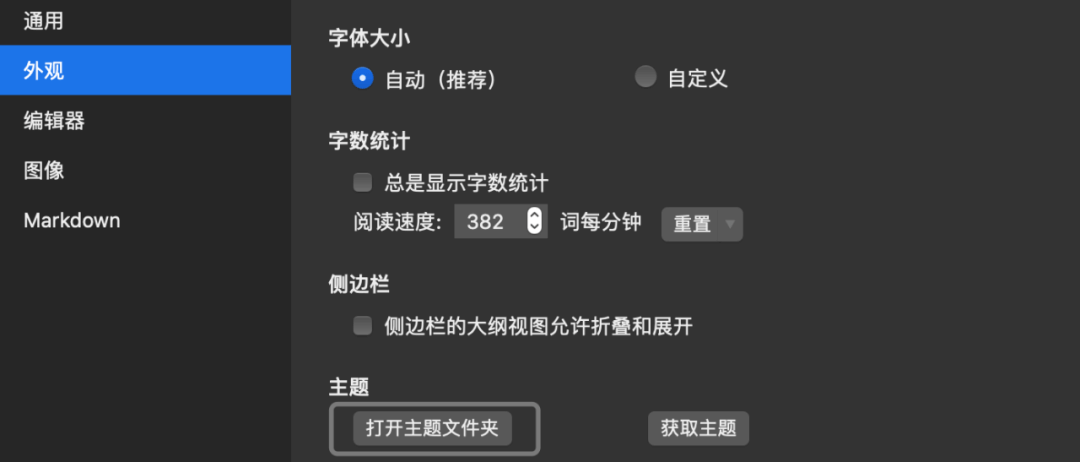
打开一个Typora文本编辑器,把上面的英文CSS代码粘贴进去,存储为公众号.css。然后在Typora的偏好设置里,点击「打开主题文件夹」,把公众号.css文件复制粘贴过去。
复制粘贴成功后,退出Typora,再重新打开Typora。在「主题」菜单中,就可以看到咱们的「公众号」主题了,选择它:
具体的样式,大家可以自己摸索一下。然后进行分类,一个类型下的问题统一样式,渐渐的就融入了品牌色。




